|
|
搭建 ChatGPT Web 版详细教程,可免费体验
Echeverra 2023-03-21 10:16 发表于天津
[color=var(--weui-FG-2)]ChatGPT 是一款由 OpenAI 开发的语言模型,最近实在是太火了,还有国内百度的文言一心,但由于无法科学上网,很多人无法体验 ChatGPT,所以我自费买了国外的服务器,研究了一下如何搭建了ChatGPT Web 版。[color=var(--weui-FG-2)]
[color=var(--weui-FG-2)]本文讲解 ChatGPT Web 版搭建的详细教程,您可以通过关注我的微信公众号 echeverra 发送“ChatGPT”,获取网页链接进行体验。
由于是国外服务器且配置较低,可能会卡顿延迟,请见谅。
教程
API Keys获取 OpenAI 的 API Keys,首先我们需要科学上网的环境注册一个 OpenAI: https://beta.openai.com/signup 账号。 注册的过程中会让你输入手机号接收验证码,注意不能使用国内的手机号,因为 OpenAI 限制了国内无法使用,我们可以通过 SMS-Activate: https://sms-activate.org 注册一个国外的虚拟电话号码进行短信接收。

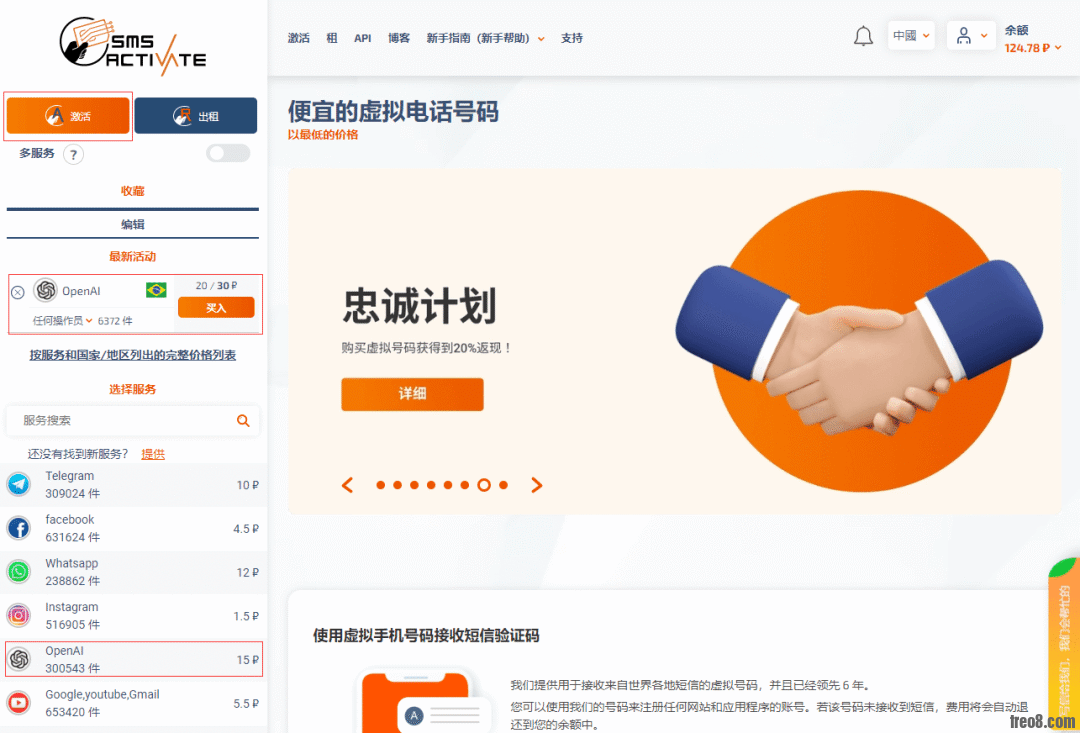
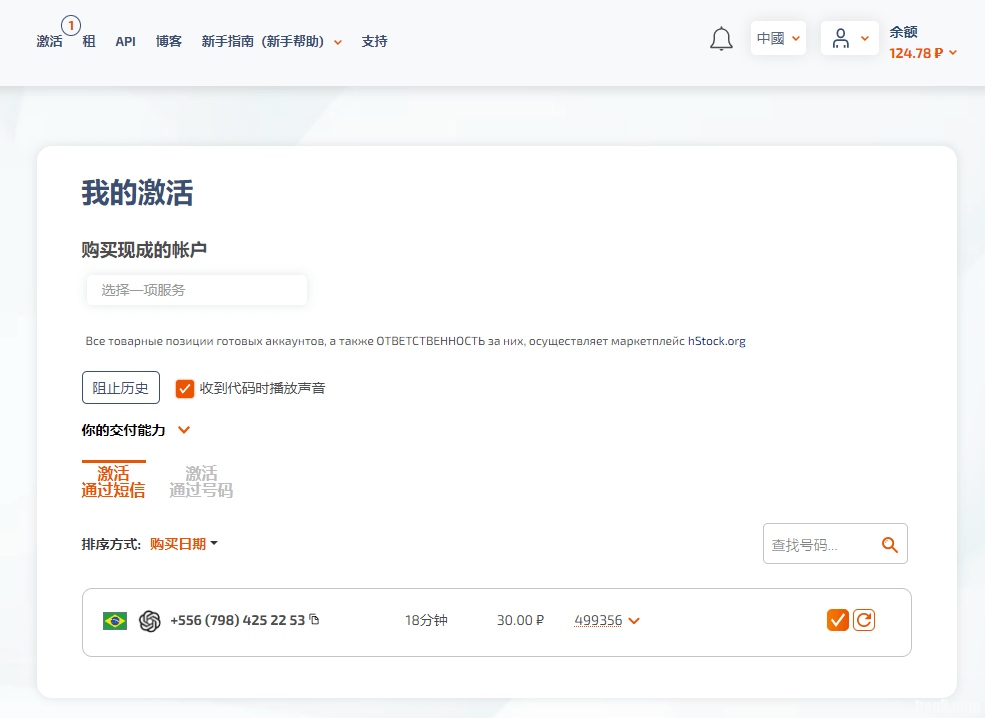
SMS-Activate 是收费的需要先充值,可以使用支付宝,最低充值金额 2 美元。充值后在左侧 OpenAI 菜单中选择一个国家,我选择的是比较便宜的巴西,花费 30 卢布,收到验证码务必在 20 分钟内使用,否则会失效。

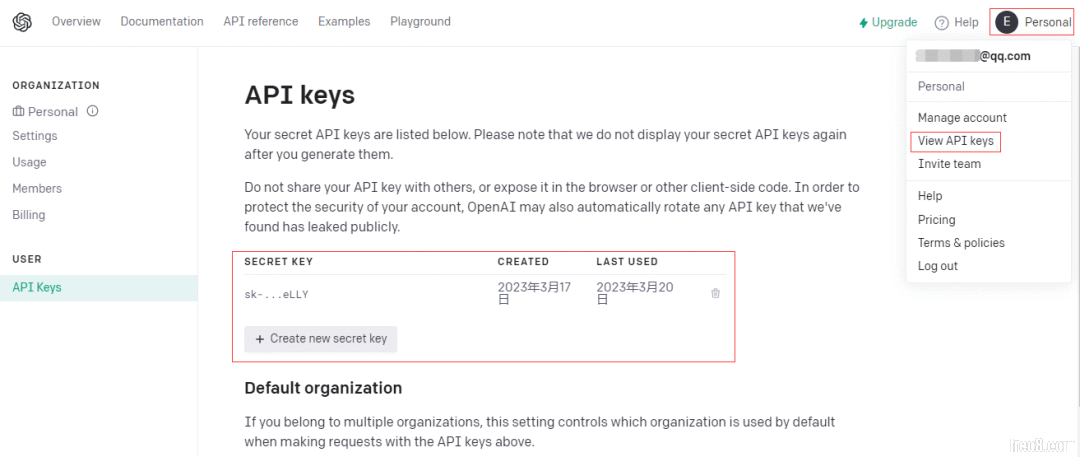
由于只使用了一次,还剩 120 多卢布,还可以使用 4 次虚拟号码接收验证码,有需要的小伙伴可以找我要哈~ 注册成功后登录,访问 https://platform.openai.com/overview,在个人 View API keys 中创建一个 SECRET KEY,也就是我们最终想要得到的 API Keys。

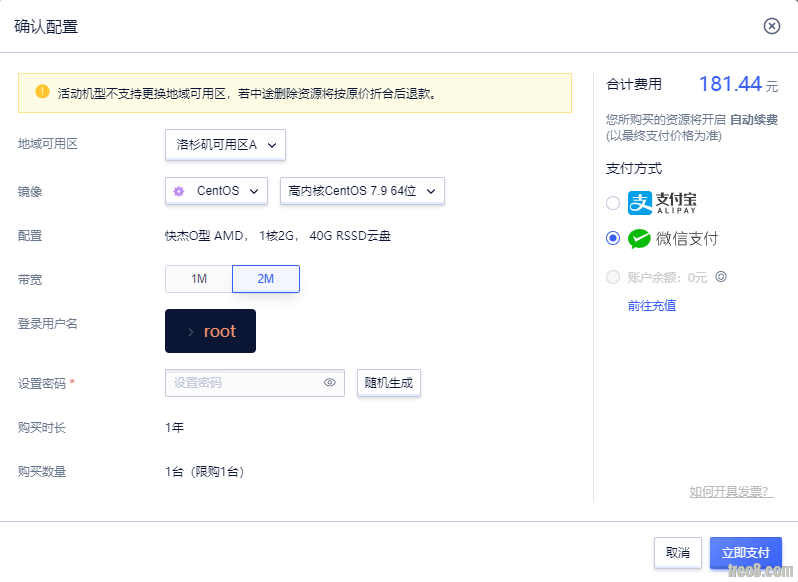
国外服务器如果你的服务器是国内的,那么需要一个反代,比较麻烦,所以我选择直接使用国外服务器。 国外的服务器并不便宜,大概每月 30 元左右的样子,不过经过我不懈的比对,终于找到一款经济实惠的服务器,UCloud 的美国洛杉矶的服务器,新用户 122 配置一年 180 多,每月也就 15 元左右,Nice(精打细算的微笑^.^)~

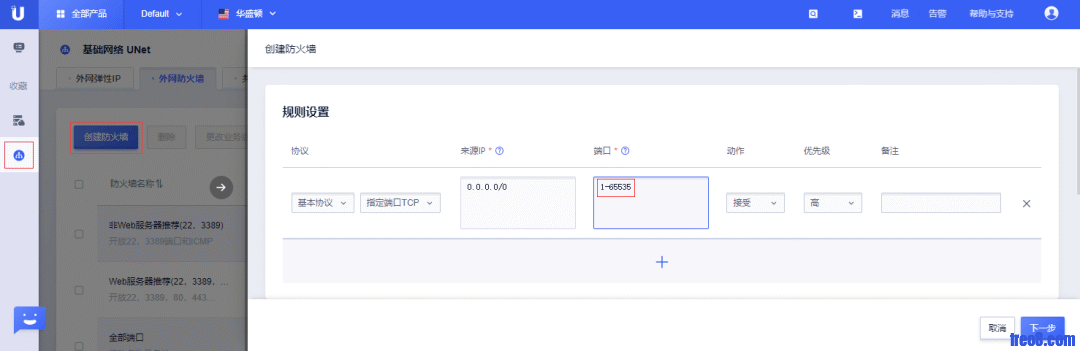
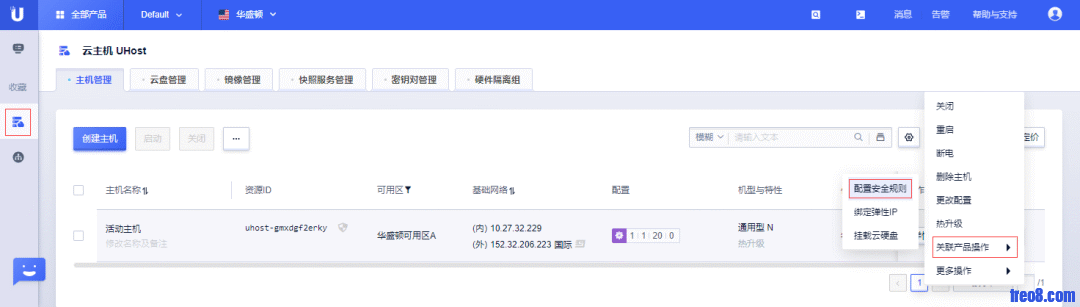
111 配置的服务器更便宜只要 70,但是无法build和运行项目,所以不推荐。 服务器使用的 CentOs 7.9 的系统,需要配置下防火墙,放开所有端口,否则最终网页无法访问。


搭建项目安装 NodeSSH 连接服务器后,通过命令安装 Node v16 版本: - cd /usr/local
- wget https://npmmirror.com/mirrors/node/v16.18.1/node-v16.18.1-linux-x64.tar.xz
解压重命名到 nodejs: - tar -xvf node-v16.18.1-linux-x64.tar.xz
- mv node-v16.18.1-linux-x64 nodejs
- rm -rf node-v16.18.1-linux-x64.tar.xz
创建软连接: - ln -s /usr/<font color="rgb(78, 201, 176)">local</font>/nodejs/bin/node /usr/bin
- ln -s /usr/<font color="rgb(78, 201, 176)">local</font>/nodejs/bin/npm /usr/bin
- ln -s /usr/<font color="rgb(78, 201, 176)">local</font>/nodejs/bin/npx /usr/bin
查看版本:
如果能正常打印版本号,说明 Node 安装成功。 安装 PNPM安装 PNPM 并创建软连接: - npm install -g pnpm
- ln -s /usr/<font color="rgb(78, 201, 176)">local</font>/nodejs/bin/pnpm /usr/bin
- ln -s /usr/<font color="rgb(78, 201, 176)">local</font>/nodejs/bin/pnpx /usr/bin
查看版本:
如果能正常打印版本号,说明 PNPM 安装成功。 安装 Docker安装 yum-utils 包:
设置镜像仓库(阿里镜像): - yum-config-manager \
- --add-repo \
- http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
更新 yum 软件包索引:
安装 docker-ce(社区版): - yum install docker-ce docker-ce-cli containerd.io
查看版本:
如果可以查看具体的版本信息,说明 Docker 安装成功。 最后将 Docker 启动:
下载项目我找了一个比较火的 ChatGPT Web 开源项目(star 8k),链接:https://github.com/Chanzhaoyu/chatgpt-web。 首先安装 git:
下载项目(默认安装在/root/目录下): - git <font color="rgb(78, 201, 176)">clone</font> https://github.com/Chanzhaoyu/chatgpt-web.git
填写秘钥将chatgpt-web/service/目录下文件.env.example改名为.env,并修改文件中的OPENAI_API_KEY值,改为上文中获取的 API Keys,注意不需要加引号。 - <font color="rgb(87, 166, 74)"><i># OpenAI API Key - https://platform.openai.com/overview</i></font>
- OPENAI_API_KEY=your_api_key
安装依赖在chatgpt-web/service/目录下安装后端依赖:
在chatgpt-web/目录下安装前端依赖:
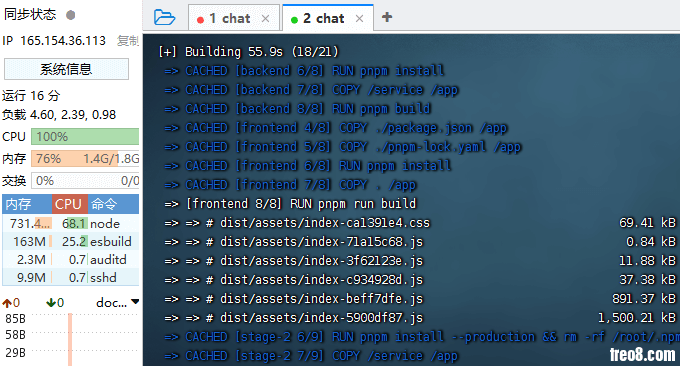
打包运行在chatgpt-web/目录下执行 build 操作: - docker build -t chatgpt-web .
build 时间会比较长而且会占用比较大的内存,所以 1G 内存的服务器无法 build 成功,贪便宜踩坑的教训...

build 成功后就可以运行项目啦,记得将your_api_key替换成你的key: - docker run --name chatgpt-web -d -p 3002:3002 --env OPENAI_API_KEY=your_api_key chatgpt-web
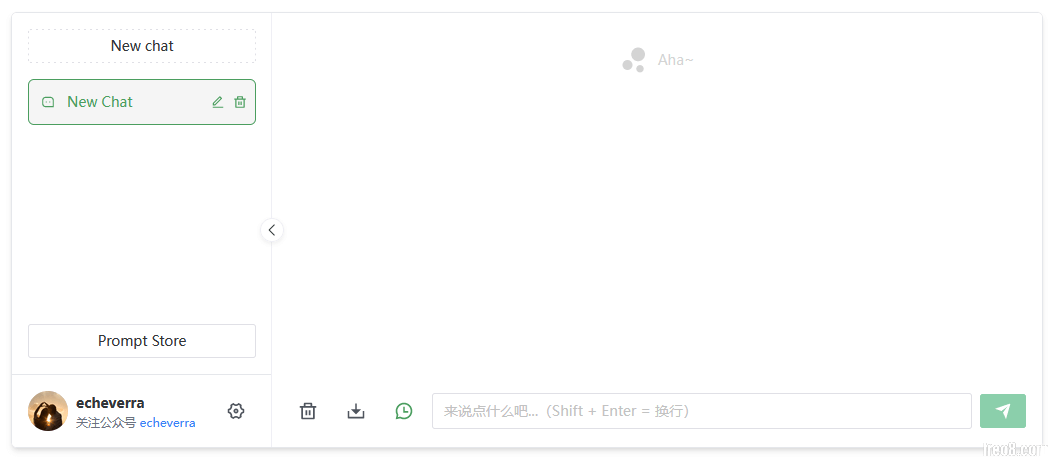
运行成功后访问https://ip:3002就可以访问 ChatGPT Web 页面啦,Nice~

后续
信息定制如果你想修改页面左下角的个人信息,你可以修改chatgpt-web/service/src/store/modules/user/helper.ts文件中的defaultSetting()内容,比如我修改的: - <font color="rgb(78, 201, 176)">export</font> <font color="rgb(86, 156, 214)">function</font> defaultSetting(): UserState {
- <font color="rgb(78, 201, 176)">return</font> {
- userInfo: {
- avatar: <font color="rgb(214, 157, 133)">'https://echeverra.cn/favicon.jpg'</font>,
- name: <font color="rgb(214, 157, 133)">'echeverra'</font>,
- description: <font color="rgb(214, 157, 133)">'关注公众号 <a href="https://echeverra.cn/code.jpg" class="text-blue-500" target="_blank" >echeverra</a>'</font>,
- },
- }
- }
修改完后记得重新进入chatgpt-web/目录执行 build 操作才会生效: - docker build -t chatgpt-web .
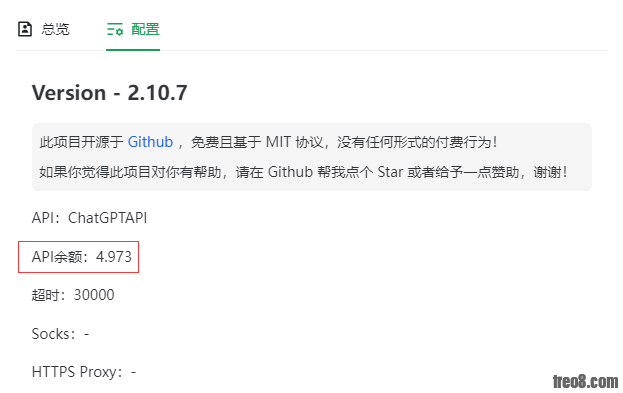
使用限制原本我以为我搭建完可以免费给大家体验没有什么限制,直到我发现了这个。
查阅资料才知道,OpanAI 在注册后会赠送 5 美元的体验资格,只要 API 调用就会花费余额,5 美元大概能回复 100 万字的内容,等余额用尽后就会提示服务器限流,无法继续使用,只能充值了。 而且现在还有封号的风险,所以大家且用且珍惜吧- -。 好啦,以上就是搭建 ChatGPT Web 版详细教程的所有内容,希望对你有所帮助,如有问题可通过我的博客 https://echeverra.cn 或微信公众号 echeverra 联系我。

https://mp.weixin.qq.com/s?__biz ... 5fd2a7b4d14b368c96a
|
|
 |Archiver|手机版|小黑屋|吹友吧
( 京ICP备05078561号 )
|Archiver|手机版|小黑屋|吹友吧
( 京ICP备05078561号 )