|
|
本帖最后由 pam_tilils 于 2013-11-29 00:08 编辑 Y& g* f. t# I3 l m1 F& H
. `2 G2 B/ y9 v+ N; v一、前言
# b; R) U9 V5 z________________________________________0 G' z% b# H% h6 Y0 w; F& C
2 f4 Y3 N2 `+ Z! @2 Q" e% C3 y: H
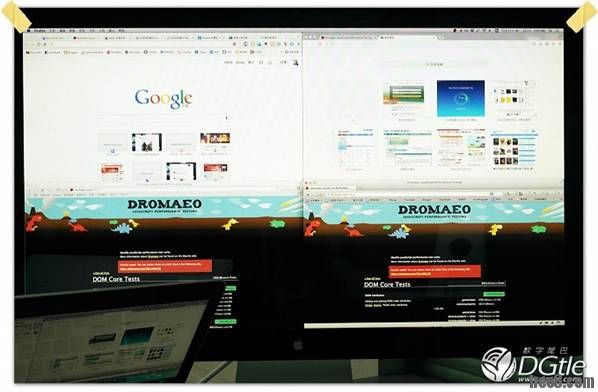
浏览器在当今互联网中扮演着一个十分重要的角色——入口,既然如此各大互联网公司自然都会对这个入口虎视眈眈,想让自己的产品扮演好这个角色,今天我们就来看看 QQ 浏览器团队针对 Mac 开发的 Mac 版 QQ 浏览器到底能不能称之为一个出色的演员。前段时间腾讯 CEO马化腾亲自代言手机 QQ 浏览器,就不难看出腾讯公司非常重视QQ浏览器这个产品,近期 Mac QQ浏览器团队又再度发力,推出了 QQ 浏览器 for Mac 2.0版本(以下简称 QQ浏览器),为了帮助大家更加直观、清晰地认识这款浏览器,所以今天我就对此版本 QQ 浏览器与它的“哥哥”Google Chrome 浏览器(注:因为QQ 浏览器基于Chromium 30.0.1599.66,故戏称 Chrome 为它哥哥)以及苹果自家的 Safari和 Mozilla Firefox做一个对比评测,看看腾讯能否让 QQ 浏览器在众多强手中脱颖而出。; c6 S/ V: L4 Z v' J
 ' k1 h- C/ s4 X7 W
' k1 h- C/ s4 X7 W
我所采用的设备及对应测试内容:
7 t% l9 M6 ~8 S! C6 M
, ^) R# R" d' A( Z1. MacBook Pro with Retina 15 -inch:测试视网膜屏的浏览效果
4 e8 Y% ?/ t8 e1 [! Q2. Apple Cinema Display:测试非视网膜屏及大尺寸屏幕下的浏览效果
& f2 z6 X1 o& [! f1 |3. Sony Ericsson MT15i(Android):测试安卓移动终端的同步效果
K5 V8 }0 J* Y n* R& O4. iPhone 5S:测试 iOS 移动终端的同步效果 ) Q8 p* `7 |2 O) X' b
5. Nokia Lumia 520(Window Phone):测试 WindowsPhone移动终端的同步效果8 T4 `4 Q' Y8 Y# y8 W
) e/ e* }! p8 ~6 k: c! M" K软件环境:
* h% R( N* X3 p1. Mac操作系统:OS X10.9 % O! q( c; z: D
2. QQ浏览器版本:2.0.1128.400(1128) $ ]5 R4 X+ `/ M4 ?# ]- H
3. Chrome 浏览器版本:30.0.1599.101 $ [/ ~& i" z+ p% e" \8 {( t, {' {
4. Safari 浏览器版本:7.0 (9537.71) 2 @# y4 f! R1 h- i9 w
5. Firefox 浏览器版本:23.0.1" g' a5 ?) v3 _* C6 Z
2 W: S: P" A. w6 c3 q0 {! B% W________________________________________
) _3 t% n+ v3 v! H G$ ?. ^) }) j 二、UI 设计 ( v8 D; c, N) h& u
________________________________________, E+ u W6 m, q3 ?, t2 Q5 m4 S6 U
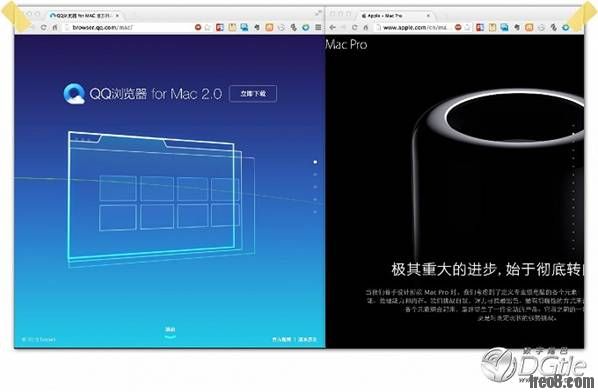
/ v/ [# R3 Z# k2 b 看到 QQ 浏览器的官网(http://browser.qq.com/mac/),估计很多朋友都会想到苹果的Mac Pro 产品页面(http://www.apple.com/cn/mac-pro/),两者还真是有点相似,但是QQ 浏览器官网的风格更倾向于 iOS 7,例如背景渐变的颜色、滚动标记图标以及所有字体均采用和 iOS 7一样的细体。
3 p6 s) ]( s# {9 b- B4 W
& S7 r( |0 Y( d& |- w2 {

" Q2 [$ F6 U/ O▲官网对比& f9 N; o0 B* f* F' g9 [$ C5 y6 a
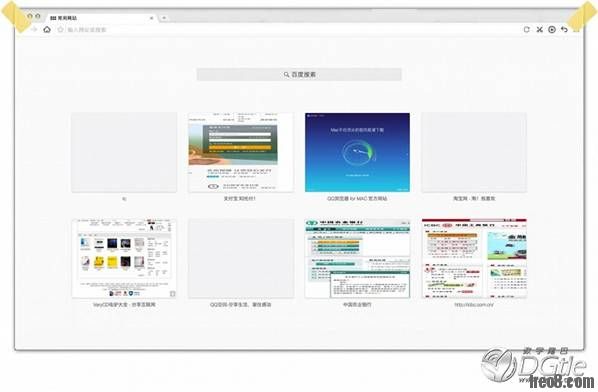
( w% C9 C! J- v7 p; @& V" ~ 我们来看 QQ 浏览器的 UI 界面,同样也是延续了iOS 7的风格,并且其顶部标题栏还采用了 iOS 7标志性的毛玻璃效果,所有字体均采用细体;所有图标也是经过重新绘制并且兼容了 Retina 屏幕,图标风格也非常一致;整体色调不是纯白,是一种非常浅的灰色,给人感觉也不是那么刺眼。所以我觉得这版 QQ 浏览器的 UI 有一种精致的感觉,并且将 iOS 7的设计风格继承了过来,与 OS X 更相得益彰,与其他几位浏览器大哥的设计风格是完完全全地区分了出来,显得更为出众。& E3 F* A/ ~# }% Z! ^$ a
2 Z$ [) G/ k" ?, A
 $ v s3 G' V- I" c/ f5 Z
$ v s3 G' V- I" c/ f5 Z
▲QQ 浏览器新标签页5 I# ^+ P. W8 {( f+ G* W( K
! T) W; u: E( }1 V q) w* a
而 QQ 浏览器的界面结构则是完全延续了 Chrome 浏览器,界面也是由标题栏、地址栏+工具栏、书签栏(可隐藏)构成。其实 Safari 和 Firefox 的 UI 结构也都类似于此,只是 Firefox 额外添加了一个可以隐藏的“附件组件栏”,由此课看出这种浏览器结构方式已经成为了一种浏览器 UI 设计的趋势。7 _% G& D, J' {" d# g
+ A; n& |3 ]2 ?8 V( @
那么在这里有个小问题我要提一下,QQ 浏览器的刷新/停止按钮是位于地址栏之后的,和 Safari 一样,但事实上这个按钮位于地址栏之前是更加人性化的设计,因为关乎标签页的所有操作都集中在了左边(前进、后退、主页),为何要单独将刷新/停止按钮放置在右边呢?当然也许设计团队另有用意,如果是的话还望能够解答。9 f) D0 o8 B. C( J% W
N/ J& W* F, y9 m e$ g' c. _ 其实无论是什么结构,都是为了易用性来服务的,那么既然界面结构已成趋势,我就只能对比各个浏览器的新标签页面,看看到底谁才是用户最贴心的小伙伴。
8 K3 T4 ]! f6 Q* o+ x0 i* I
% z/ x" @" X7 [& X4 k6 [ QQ 浏览器在新标签页面主要提供了两个模块:搜索模块和最近标签模块。点击搜索模块会进行一个非常平滑的动画切换,将搜索引擎选择和输入框显示出来,搜索引擎提供了百度、搜狗、Google、Bing、SOSO(腾讯自家的 SOSO被排在最后)五种,用户可以自行选择,算是比较全面了,足以看出团队的用心。最近标签模块提供的功能则十分简单,只能进行删除,如果进行拖拽则是在新窗口打开该标签页,这应该也是得益于QQ 浏览器的超级拖拽功能。
6 q4 \1 a( \/ x0 R' p; k
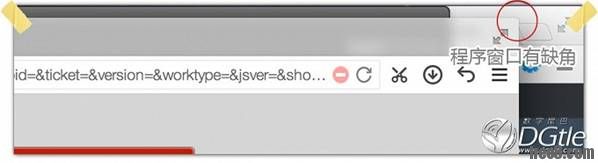
3 x' Z$ ?" H4 U9 r 不过不知道出于什么原因,QQ 浏览器的UI在我的机器上运行是存在 bug 的,目前发现了以下两点:1.用鼠标在浏览器标题栏上移入移出,会看到标题栏的毛玻璃效果有块状的闪烁,这种程度应该不是特意而为之的,所以希望在下一版本中能够有所改善;2.浏览器窗口左上和右上方的两个脚有“缺口”,当然这个极有可能是可以而为之,但是窗口上下的边角风格不一致还真是有些奇怪,不明白 QQ 浏览器设计团队的用意,所以也暂时贸然归类为小 bug 了,望设计团队能够指点一二(已向 QQ 浏览器团队反馈,得到的答复是渲染问题,并表示会尽快处理掉)。& u# o5 H: u Q+ a# @/ n3 s) l4 x
! s! c# E2 V% q0 W. w _ ]
5 P- {- S* ?* g; @& ?+ P( J1 I
$ z% p$ o! N6 {2 f$ f

) |) [( R' ^ g' e1 m▲QQ 浏览器窗口缺角问题. Y2 f6 ^8 ~' ?0 r
6 ]( V1 z# M* W5 [ Chrome浏览器的新标签页面提供的功能比 QQ 浏览器多了一个 Google 账户整合,那么在联网并登录的前提下这个模块会显示出来,主要功能大致为整合 Google+、用户的应用、以及新通知等等,事实上应该也是 Google 为了推广 Google+而特地增加到 Chrome 的模块。那么再看搜索模块和最近标签页模块,搜索模块只提供了 Google 搜索,相比 QQ 浏览器的搜索功能就略显单一。当然各位尾巴们都知道 chrome 的地址栏本身也是一个强大的搜索框,在搜索引擎的地址后面按 Tab 即可进入搜索状态,这种方式在 QQ 浏览器下也同样适用,但是这种方式并不适合对 Chrome 不熟悉的用户。最近标签页模块 Chrome 也仅仅提供了删除功能,进行拖拽不能打开也不能移动最近标签块。7 Q! L2 R6 G5 b" t) {& M# l
( r& O' g/ y, E% C
 0 E1 G3 G2 [- ~$ B
0 E1 G3 G2 [- ~$ B
▲Chrome 新标签页
6 d4 f3 L' M2 d5 i8 ~
$ Y6 v" X# U+ r Safari 则是跟 Chrome 和 QQ 浏览器完全不同体验,第一,它没有提供搜索模块,而是只将搜索整合到地址栏并显示“搜索 Google 或输入地址”以提示用户;第二,它提供的最近标签模块是可以拖拽、删除、置顶操作的,相对前面二位来说功能要多一点,能够方便到需要用到这两个功能的用户;第三,它还提供了书签列表和阅读列表,其中阅读列表则是 Safari 上面广受好评的一个功能“阅读模式”所阅读的历史记录。! F* ?& o$ h% N
6 M9 m O- w: O! w* g( i" ~& U8 k

- [& P! H! H) m2 z4 Y+ s' e. _2 T▲Safari 新标签页
! g, ~0 X4 {' O! m, D- k( I' b! _9 C
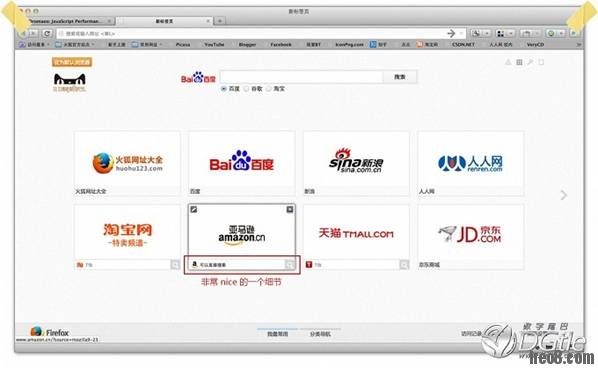
Firefox 的新标签页更像是一个大而全的入口中心,它不光有搜索模块,并且每个搜索引擎还能自行选择搜索分类,例如图片、新闻、网页之类的,对搜索结果类型有要求的用户来说更为方便;另外它提供的最新标签页也支持删除和拖拽,同时还多了一个编辑功能,能够换成自己喜欢的网站,同时也说明,这玩意儿根本就不是对访问次数最多的页面进行的展示,而是 Firefox 自己安置的站点。虽然 Firefox 提供的功能十分大而全,甚至在右上方还有导航页、快速拨号页、搜索页、空白页四种新标签页的切换开关,向右切换还能到分类导航页面,可是作为一个普通用户,所用到的功能恐怕真的是不多,这样反而会给人一种“万精油”的感觉。不过 Firefox 的最近标签模块有个特别好用的小功能,那就是能直接在标签页对支持搜索的站点进行搜索操作,这算是一个非常nice的闪光点吧。! Q6 z9 F- N4 v
" d, t6 C/ x2 s3 O

. M: S# m: n1 m5 \+ p) y5 U" u▲Firefox 新标签页- E" d. [1 [$ P1 w5 L, f
, r* b4 c4 l: `# G/ D: n1 |. L2 f" b________________________________________/ E S8 f$ e: w" E- |+ o
三、新功能体验 / |6 ?0 s* E9 q
________________________________________
; x$ g2 X0 ?" l/ q& {6 ^( s! M- u/ R- `, `
1. 网银插件
3 T/ d) Z: R! |% o; c
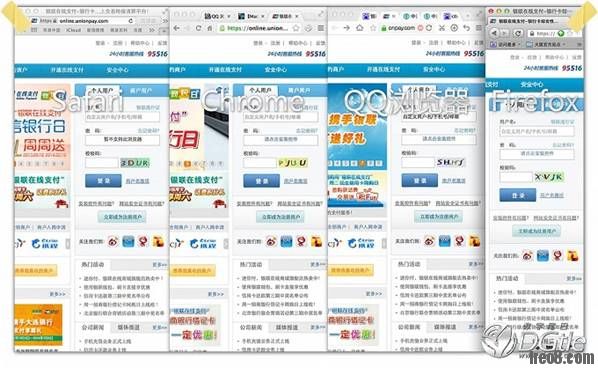
( f5 w0 S& t; l 我必须很残忍的告诉大家,网银插件这个功能的噱头大于实用。我们不妨来看看现状,我们之所以说“某某网银不支持 Mac 系统”,实质上是在说这家银行的登录插件或者网银盾控件无法在 Mac 系统上安装并使用,那说到这里尾巴们应该就能够猜到了,腾讯无论如何都不可能自行去帮某某银行开发控件或插件,它能做的仅仅是将某某银行已经发布的插件集成到浏览器的 Plugins 里面而已,也就是说,人家本来就不支持 Mac 系统的银行,现在依然不支持,人家本来就支持的,你也不能说就只有 QQ 浏览器能支持,Chrome、Firefox 要是装上了插件照样能使,当然在这里有个别例外,苹果自家的 Safari 对插件的支持是最奇怪的,例如银联在线,直接就声明不支持 Safari 浏览器:/ W! K' k8 y" g
3 }9 v! {) T6 m/ q0 _* S. \9 M

$ w7 z/ m/ \$ j* Z4 v▲银联在线插件支持情况# [8 f6 ^% E1 e- {' T: O
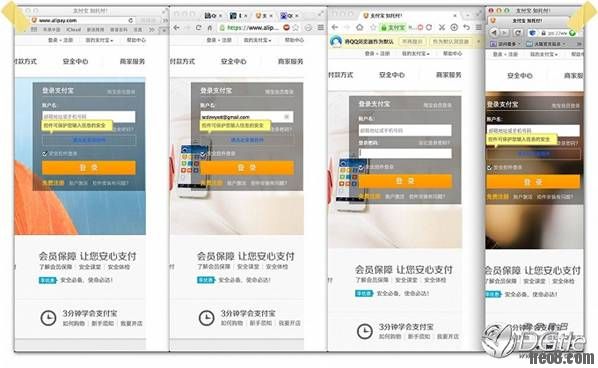
0 F: ^5 T; D; }/ [/ F 那么其实从这幅截图也就看出来了,包括QQ 浏览器在内的其余三款浏览器都能支持银联在线的插件,但是 QQ 浏览器也需要安装插件才能使用,并不自带。说到这里我不知道尾巴们是否和我有一样的疑问“QQ 浏览器团队为什么不把支持网银插件的银行列出来呢?”,为此我特意百度了一下,还翻了 QQ 浏览器的微博,但是依旧没找到官方的说明,只是在更新日志中找到这句话“内置主流网银支付插件(支付宝、财付通、工行、建行等)”,再无其他了,实在是让人伤心。不过今天既然我都评测到这里来了,肯定要把常用银行的支持情况给大家列出来,这样才能对得起大家在这片文章中所花费的时间嘛:8 p. I. Q- b# z0 b, S) Z7 F' y0 X
: S: W+ v8 e( c) }1 I3 e: N, ?1. 支付宝:QQ浏览器自带插件,其余浏览器需下载插件后才能使用
- h5 _1 }5 r( P( Y2. 财付通:QQ浏览器自带插件,其余浏览器需下载插件后才能使用
7 v2 d4 P `4 c' s7 Z3. 中国工商银行:QQ 浏览器自带插件,Safari需下载插件后才能使用,其他浏览器不支持 % i; c* [$ q- u2 L
4. 中国建设银行:登录入口自行提供非证书及网银盾登录方式,所有浏览器均不需要插件。支付页面提供两种支持方式:①网上银行支付,需要网银盾,也就是说,mac 系统下无法使用此方式;②账号支付,仅需证件或帐号、密码,mac 系统完美支持,但是有每日限额。 # I4 t; q. E* P
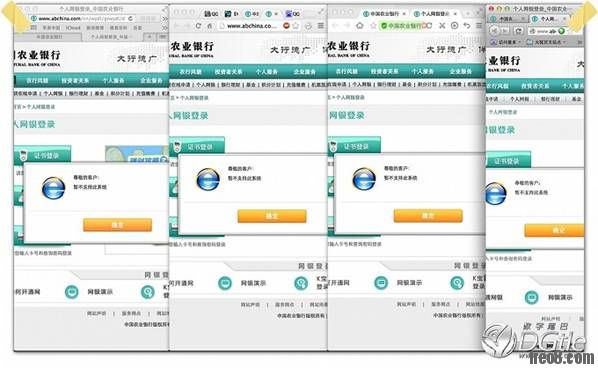
5. 中国农业银行:所有浏览器均不支持
3 K" m; N. q% ~3 |; J& j" L6. 中国招商银行:QQ浏览器自带插件,其余浏览器需下载插件后才能使用 5 l. G1 u9 ~, D
7. 中国交通银行:所有浏览器均不支持,也就是官方没有提供 mac 插件,但是提供了短信登录入口,一样可用 3 F* G2 ^9 \9 y& ~" |; U. |$ n
8. 银联在线:Safari 不支持,其余浏览器需下载插件后才能使用 7 t7 A* {- z. N: o. G
9. 中国邮政储蓄:所有浏览器均不支持, h) K8 g0 `/ I4 E
p1 }0 T7 e9 _1 ^
 * B: ^& e5 u- w* j: q
* B: ^& e5 u- w* j: q
▲支付宝插件支持情况
1 k3 y4 w4 n& l3 ^' Y7 w

L4 b4 t- A' D$ W8 c% W1 H▲农行插件支持情况* l( g! ^7 \9 q& f2 e
: o3 Y+ Q* p& G- A! `- C% h; B8 K 时间有限,所以其余银行也就暂时不测了。如果有尾巴需要,我可以日后再进行补测的。(不知道列出支持银行列表有没有工资啊,哈哈哈~~). Z4 c/ ~/ y6 a# t a0 L
- K1 D/ Q; o; l. n0 t$ x 网银插件到这里也就算是评测结束了,相信大家也都明白了这是一个噱头,但是我们不得不说,这依然是一个非常贴心的功能,毕竟它可以大大节省我们安装控件的时间。希望日后 QQ 浏览器能够支持更多银行(前提是银行发布 mac 版插件),并且列出支持银行的列表,这样我相信用户会更加喜欢 QQ 浏览器的。另外一个我觉得值得改进的小建议就是实时升级了,比如假设 QQ 浏览器内置某网银控件,但是该网银因为安全问题升级了控件,那么用户在进入该网银登录页面的时候必定会受到该网银的阻止,这样就变成了不但没有方便用户,反而在给用户添麻烦了。4 ]* G) d' X% g9 w% G" ~
7 e0 j8 j9 Z. U1 i9 b" N7 L2. 高速下载功能/ m! c& x: y. u+ ^! s q, L( ?
/ ]. X) v7 j0 I$ l2 e! w
无论是 Chrome、Safari 还是 Firefox,自带的下载功能都是十分简陋的,下载速度受限于连接数、不支持 P2P 加速等等原因,并且不支持 eMule和 BT 种子,那么我们就来看看 QQ 浏览器所提供的下载功能到底如何。) g# ~" q4 K. r, \" W8 H
6 p- r+ A( ]* p, c% X7 l
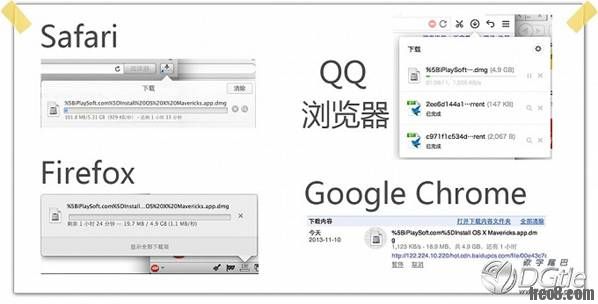
首先,QQ 浏览器不像 Chrome 一样具备一个下载内容页面,也没有Firefox 的下载窗口,而是以浏览器扩展的方式集成在工具栏上,点击之后会有一个浮框用来显示下载任务,做得非常精致。我能理解 QQ 浏览器团队这么做是希望用户的操作更加方便、高效,但是这样的方式还是有点简陋,因为显示空间太小又不具备任务搜索功能,当任务数量实在是太多的时候,这种方式就显得力不从心了。
1 d, {# p* P) C" K. }) W4 m0 l+ D) Z6 V7 K d Y
 5 M/ T- V5 ]6 T5 b7 J
5 M/ T- V5 ]6 T5 b7 J
▲各浏览器下载工具对比' _( C( g* W& i$ m& D
3 B3 L. i% i; x( g" i7 @+ e
其次,我们来看看QQ 浏览器对 BT 种子和 eMule 的支持。QQ 浏览器在下载 BT 种子后,可以直接在下载中打开并选择文件然后建立 BT 任务,可以说是一个非常连贯的体验,所有操作均在浏览器内就能完成了,非常不错。那么在下载 eMule 资源的时候也差不多,直接点击链接就能够添加下载任务了,可是当我看到“应避免使用迅雷、旋风等吸血驴”这句话,我还是默默的点了删除任务……# v1 [4 ~9 e9 w# E
1 N4 A0 G% o( p. I4 V, l
在测试中我发现传说中的离线下载功能根本不存在,所以特地去翻了官方日志,发现离线下载实质上是针对 WEB 端的旋风离线下载(http://lixian.qq.com/)进行任务创建功能,并不是直接启用离线下载,我不是 QQ 会员,抱歉不能为大家测试了;另外在下载 BT 与 eMule 资源的时候,速度不是非常稳定,就算有着旋风服务器的加速,下载速率的上下波动幅度依然不小。6 n5 J& F- P6 [' }6 L H
7 Z$ \+ Y, P+ i% q9 y1 w
那么为了对比几大浏览器的下载速度,我决定在百度网盘下载一个 OS X 10.9的镜像,大小为4.9GB,测试环境的网络带宽是电信20M 家用光纤,在测试过程中,QQ 浏览器和 Chrome 的下载速度与稳定性都是差不多的,速度基本在900kb~1200kb 之间波动,不过 QQ 浏览器在新建任务之后会默认启动旋风加速,但由于百度网盘的资源十分稳定,无论哪个浏览器都能获取到足够的连接数,所以 QQ 浏览器的旋风加速在这时候看来就没什么用了,不过可千万别小瞧它,在下载冷门资源的时候,有旋风服务器来给你顶着,肯定还是有很大帮助滴;Firefox 与 Safari 的速度不一样,但是稳定性也是差不多的,Safari的速率基本在900kb~980kb之间波动,Safari 的下载功能确实十分落后,不支持断点续传不说,这种下载速度估计连接数都不是特别的高,Firefox 则在1100kb~1200kb 之间波动,表现比较稳健。可以说在这个环节 QQ 浏览器的表现并不是特别的好,Firefox 则是脱颖而出。+ R+ m$ T) Q+ ^1 h3 m4 H6 N+ x$ m
5 p+ P+ B8 K- m( }. K* D" [2 a 有一个 QQ 浏览器非常贴心的小细节我必须单独拿出来说,在下载文件的时候,右上角的下载图标上会有一个绿色的圆形进度条,那么我们一眼就能看到现在大致的任务状态,但是这个设计是融合在图标之中的,不会打扰到用户浏览页面,以至于我在下载的过程中只是条件反射地去看这个图标,等下载完成之后才发现,咦?居然还有这么一个细节,而且这个细节还真好用。7 |; V/ i9 I S1 l* K1 W
! q) h! b- E: C. N6 a% G! ] 在下载工具的体验中,我们不难发现 QQ 浏览器虽然做得很简单,但是却是五脏俱全,而且功能都非常细致,希望在以后的版本中能够提高下载稳定性并借鉴一下 web式下载工具的设计方案,将浏览器下载工具做一次深度强化,并且再加入新建任务之类的实用功能,那样,就真的是完美了。
V" ?# a8 ?4 L' m: s
3 w# l+ w$ u2 b+ q3. 广告过滤% S" W) i( K s8 z4 G0 p1 A
- s2 O9 c' r( k; W Y0 L6 N 看到QQ 浏览器自带广告过滤我还是十分高兴的,终于有一款懂咱们用户的浏览器出现了,毕竟国内网站的广告大家都懂的,可是我进入一个含有广告的网站,居然发现那些广告们还潇洒地活着,让我瞬间以为被 QQ 浏览器坑了。抱着种种疑惑,我还是打开了扩展程序列表,发现有一款名为“强力过滤广告”的扩展处于停用状态, QQ 浏览器没有对用户做任何启用扩展的引导,可是很危险的举动哦,很容易被人喷“根本没有广告过滤功能” (Ps:估计是QQ 浏览器团队为了不被广告提供商反感才选择了以这种方式开启广告过滤,不然广告提供商很容易集体反对 QQ 浏览器,所以在可以预见的未来,QQ 浏览器也不会为用户提供视频广告拦截功能,只能让广告黑屏不显示,不然那样我们最亲爱的提供60秒视频广告服务的某某肯定要发飙了)。
4 W# ~ K+ X9 ]+ t
7 d) V, t# x, I! ^
 2 _, @( B/ b& c7 R; A
2 _, @( B/ b& c7 R; A
▲QQ 浏览器广告过滤开启前后对比(左:未开启 右:开启)/ N, i8 h1 ]; K4 R+ a
! x X6 P/ [4 D 将它启用之后我再次打开网站,发现所有广告均被拦截,说明广告拦截确实有效。作为对比,我启用 Chrome 上非常著名的广告拦截扩展“AdBlock”再次访问该网站,效果也是一样的。也就是说,QQ 浏览器的广告过滤功能其实就是预装了一个广告拦截扩展,以达到和 AdBlock 同样的效果,这样确实方便了初级用户,但是在安装完成后给用户一个启用广告插件的引导才是上上之策吧。
9 f. o9 \2 X$ t# p9 t3 p& [+ F7 Z7 W& G& c- d2 v x
4. 实用小工具如:自带截图工具,标签管理,超级拖拽,网页恢复等0 w3 p- F, l6 j+ j3 }+ p
H# i) h) k" [" \! v1 v- F
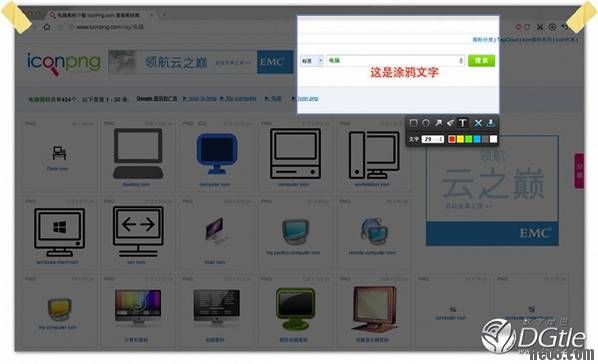
实用小工具中我最期待的还是截图工具,那么各位尾巴们就容我就自私点排在第一个讲吧。为何最期待呢?因为我已经被 Chrome 下 Google 提供的截图扩展虐得很惨了,由于 Retina 屏幕的分辨率问题,导致 Google 提供的截图工具根本不能正常使用,如果选择“整张网页截图”,那么截出来的会是一个超大的局部网页图,如果选择区域截图呢,则是牛头不对马嘴地不知道截到哪一部分去了,就是截不到想要的部分。这应该算是兼容性问题了,因为外接到 Display 上就能正常使唤。
6 ~ P! U7 B8 X9 a
. }: C6 \0 n) {7 _

% [% f+ z C- P0 \▲QQ 浏览器自带截图工具4 I. _3 v5 {# K: e( ?
3 U- r) r6 w* x1 m5 L 那么QQ 浏览器自带的截图工具究竟如何呢?点击右上角的截图按钮之后,界面会被盖上模态层并出现截图区域选择框,需要注意的一点是,QQ 浏览器提供的截图工具是独立于浏览器之外的,也就是说它不像扩展一样是对当前页面生效,而是对整个屏幕都生效,类似于Mac QQ的截图工具。这意味着我可以截取系统的状态栏、浏览器的标题栏、书签栏等等。但是随之而来也产生了一个问题,正因为它不是对当前页面生效,所以在启动截图工具之后,我们就不能对页面进行滚动了,也就是说必须在启动截图工具前就滚动到合适位置再开始截图,这也算是美中不足吧。截图工具还有一个十分 cool 的特性,当然也是延续了 QQ 的截图功能,那就是对窗口或模块有磁铁吸附功能,即会根据鼠标位置自动选中附近的窗口,然后可以直接截取这个窗口。其他工具则是与大部分截图工具都差不多的,类似于涂鸦等功能,并无特殊之处。
$ F" O* G/ c6 [) t7 | @3 S% I% B! R6 S' H6 I
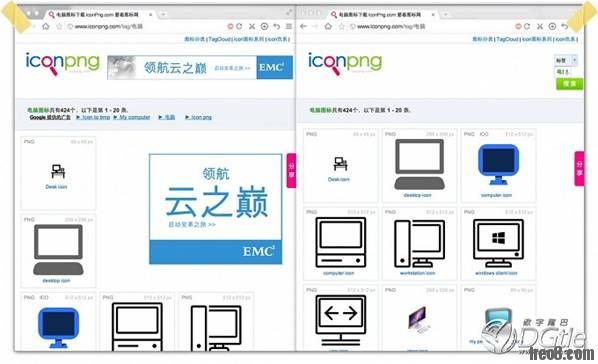
另外一个可以归类于截图的功能就是“网页另存为图片”了,这相当于 Google 截图扩展中的“整张网页截图”,那么这个功能我尝试之后发现它会将整个网页截取成 png 格式并弹出另存为窗口,兼容 Retina 分辨率,在 Retina 屏幕下截图的图片大小也随之变大,宽度与屏幕分辨率相同,是非常实用的一个小工具。0 P! K/ e4 @* n4 w
! M! n8 w H1 X9 Q- v 那么接下来我再讲讲超级拖拽。事实上超级拖拽就是指的在页面中如果选择一个链接,那么拖拽之后就会在新标签页中打开该连接,如果拖拽的是一串文字,那么就在默认搜索引擎中搜索这串文字,如果拖拽的是一张图片,则在新窗口显示这张图片。这个功能其实在 windows 上早有浏览器推出,QQ 浏览器只是将其移植到 Mac 系统上了(如有其他浏览器更早移植,还请告知),所以也算是一个小噱头吧。
4 N0 r* v1 V. j. U
2 {0 r3 x2 r- r, P 至于网页恢复功能,就是将上一个关闭的网页重新打开,Chrome 现在也提供了网页恢复,Firefox 当然一直都存在这个功能。在这里要强调的是 QQ 浏览器的不同点,它的网页恢复功能在恢复前会进行检查,如果上一个关闭的页面是“新标签页”,那么将会恢复再上一个标签页,如果还是新标签页或者那就继续查找上一个,找到非新标签页的网页将会显示(包括设置页面之类的),如果始终找不到则不会显示,这一点确实做得比较细致,但是是否应该给用户以类似“没有找到非空标签页,无法恢复”之类的提示,不然用户还以为这功能宕机了不是……还有一个地方呢 Chrome 做得就比 QQ 浏览器更加细心了,那就是如果标签页在一个以上的情况下直接退出浏览器,然后重启浏览器之后勇 cmd+shift+T 恢复标签, Chrome 会将刚刚关掉的所有标签全部恢复,但是 QQ 浏览器只会恢复第一个标签,那么如果我只是希望重启浏览器或者不小心关闭了浏览器,那么 QQ 浏览器就比较悲剧了,需要恢复多次才能回到关闭前的状态,希望下个版本能够改进咯。
( T4 B. ?9 w( c3 O! x2 t) b
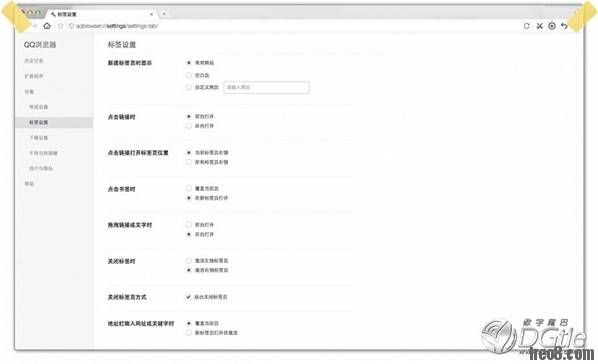
0 F! ~/ w! O3 H l# n! B 最后一个小功能是“标签管理”,之所以放在最后,是因为俺找了好久都没找到这个小功能,都怀疑到底存不存在了,最后才在更新日志中看到标签管理就是:双击标签关闭页面、在新标签页打开书签等设置,瞬间Orz……当然这个功能对部分用户来说肯定是有用的,那么在设置-标签设置中能够看到详细功能。
/ @7 A0 ^+ L! p( Z/ v0 t0 u! c
8 \ h! g! `/ p2 k' b' v: W
/ g- g0 Q# z7 V" b

+ U5 O, Y D! Q v, @+ ?# z! S▲QQ 浏览器标签设置页面
- S0 l4 D# X0 X6 k+ `& r8 k
' J3 `8 s* {, m( Y$ d0 K________________________________________2 w7 s0 m9 p8 b. c3 G
四、多平台同步 ; V4 p! {! [* G9 H" B$ U
________________________________________
1 p# u; |0 Q& P7 d% u8 T6 p3 n( h& R9 t F+ X( v v
多平台同步对于浏览器来说是一个非常重要的功能,这是浏览器能否在移动互联网和传统 PC 互联网占领市场的关键连接点,那么我们就来测试下 Android、Windows Phone、iOS下的同步功能,测试机型分别是2011年的 Sony Ericsson MT15i、2013年的Nokia Lumia 520、2013年的 iPhone 5S。(11年的老古董才是俺的手机,其他都是借的,唉……)" F Q" |7 N% F, ?
: p0 v) d3 D4 m9 I

$ r- N6 M6 G% H7 G# g) ]▲多平台测试设备合照
[; X' |7 c* S! {0 e4 T" M
 2 {5 |4 M" F2 r/ Q1 W
2 {5 |4 M" F2 r/ Q1 W
▲Android 和 iOS 的同步功能
1 Y7 f. S3 b( ?8 D
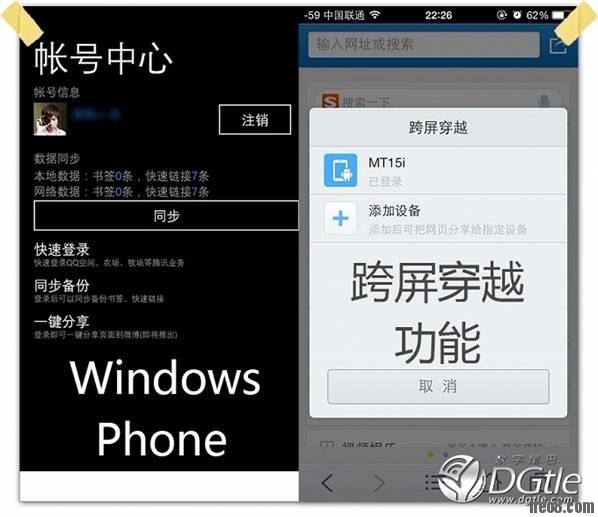
1 z4 N/ v" P8 X1 d+ @4 N 移动客户端的 QQ 浏览器在设置中提供了一个账户中心,可以在账户中心中登录帐号,之后浏览器就会自动同步书签和快速链接(即保存在移动端首页的一些网站快捷入口,但是Mac 端是没有快速链接的)。在这一点上,三大平台的客户端都是一样的,那么接下来说说不太一样的地方。
0 q9 k/ H5 q/ I/ ~0 N1 |$ o0 j8 W3 S, t1 ^0 D5 b

! K$ y, V% }% o) M3 p▲Windows Phone 同步功能 和“跨屏穿越”
9 x2 M1 v6 Z$ Z7 O' ~$ _- A3 t1 t! Z9 L9 m% R# h
在 QQ 浏览器上有一个功能叫做“跨屏穿越”,即只需要登录同一个 QQ 号就能将一张网页在不同的设备之间快速传输,但是这个功能目前只能支持 iOS 和 Android 设备,Windows Phone 和 OS X 都不提供“跨屏穿越”功能,也就是说,当你在电脑上没有看完的网页,只能选择存为书签进行同步之后才能在手机上继续浏览,无法像 Windows 版的 QQ浏览器一样直接用电脑将页面发送到手机了,这个功能其实是非常有用的,希望下一个版本能够添加进来吧,并且再次帮 Window Phone 用户感慨下,软件更新怎么这么慢啊,功能怎么还是这么少啊,谁来解救我们啊……# V! Y, A2 h2 X7 N0 T
" u+ R3 j1 d8 H/ n- h
 - |4 ^+ T, f9 \3 l
- |4 ^+ T, f9 \3 l
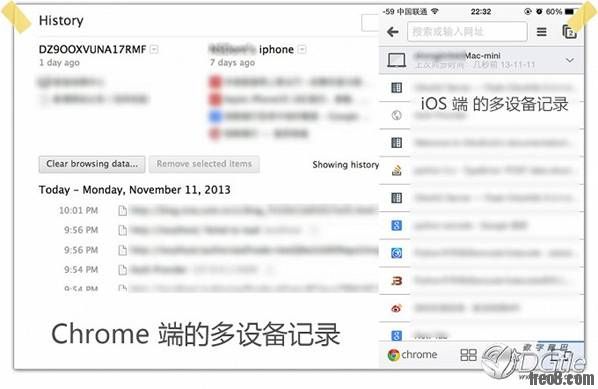
▲Chrome 的多设备历史记录功能展示
6 o- u$ f* S$ B* }+ |& ^
4 l! c. `" U5 v 我也用 Chrome 进行了多平台同步测试,在 Chrome 下有个非常nice 的功能,那就是多设备浏览记录,即你可以在任何一台设备中即使查看你的帐号在其他设备的浏览记录,也就是说,不需要进行“跨屏穿越”操作,也一样能够在手机上继续浏览电脑上未看完的网页。当然如果需要“跨屏穿越”类似功能,Chrome 商店提供了一款将网页发送到手机的扩展应用,能够将电脑上浏览的网页离线发送到手机上,比“跨屏穿越”的功能更加强大。我想,这种方式也很值得QQ 浏览器团队参考。 `* _" V+ ~- g! j% [. y! t
/ p) t' g" }. ^+ I8 A
________________________________________
" C- O5 Q0 p3 e* j9 l 五、其他功能
Q/ ]+ g, l3 a8 U________________________________________9 a. r+ R) l' x- r
* `1 c5 o$ K' Z4 X) y
QQ 浏览器由于基于Chromium 30.0.1599.66,所以自身就具备了很多功能,但这些功能并非 QQ 浏览特有,所以我也就不特地拎出来说了,除此之外呢 QQ 浏览器还有很多特殊的细微的功能,我就在这个环节跟大家做一个简介。% [4 D8 h# Z) B% a( z) k* Z% Q4 E; \
1 K9 g; P3 N6 w* ^" M
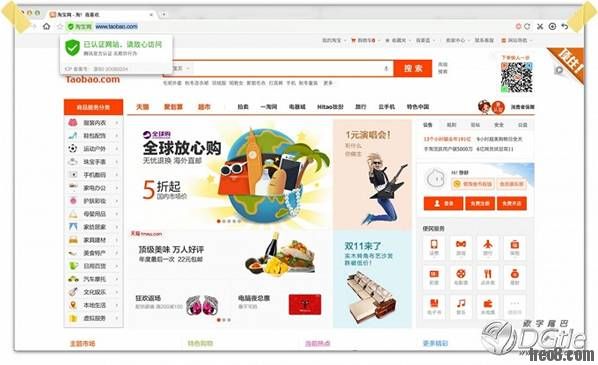
认证网站提醒。即利用腾讯官方的认证网站库对当前访问网站进行一个鉴别,避免进入仿冒钓鱼网站,导致被骗。如果是国内网站,还会显示 ICP 备案号,国外没有 ICP 备案号,自然也不会显示。
: Q$ X6 K% f; @1 Z* n# e
: Y2 C1 ~5 H. k4 l, d' { Z

% j8 |0 @# U8 \/ |7 L2 F: l- t2 l▲认证网站功能演示
( H; p2 N$ k" H4 D; Z
- ]' Z/ C$ }, [" J8 k8 {5 H0 }1 E/ ? 手势操作。即右键在浏览器窗口内进行不同的滑动操作实现不同的功能,手势功能在设置中有具体说明。虽然 QQ 浏览器团队花了精力在手势操作这个功能上,不过我还是想告诉大家,手势操作在 Mac 系统下确实显示十分鸡肋,不但浪费触摸板寿命,操作效率也并不比触摸板高,而且手势的学习成本一点也不比快捷键高!相反还是利用 Mac 系统下的快捷键更为高效。例如:双指左右滑动为前进后退、上下滑动为滚动网页、cmd+alt+左右为切换标签、cmd+shift+t 为恢复刚刚关闭的标签、cmd+w 为关闭标签、cmd+t 为新建标签等等。
: a0 W& V6 V* L; ^5 q6 [
% n' u8 w; f+ B. \# |9 c) S
7 ~% P* E( r3 o/ k▲手势功能演示
3 [; z3 |: J! U
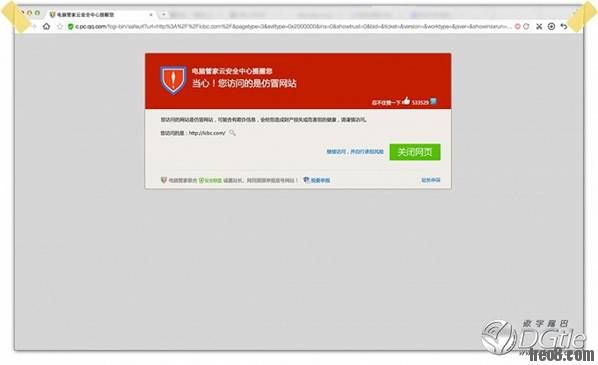
9 K* G5 w, x# e/ d# ]8 B 恶意欺诈网站拦截。QQ 浏览器会检测你当前访问的网址,如果不符合安全联盟的检测,那么将会提醒你此网站有风险,并需要用户确认后才能访问。这个功能事实上与 Chrome 自带的恶意网站拦截功能十分相似,但是两者谁的强度更大这个恕我无法比较,因为我也不知道哪个欺诈网站比较厉害……7 d' ^& H; g: q" {7 `* B o
! ?) p; h" j M8 y( T( _# ^, j* f
& S7 s7 `6 R0 r. s

8 q% }; g+ N3 _9 ]▲恶意欺诈网站演示
2 B, p% O- z9 @1 o8 o
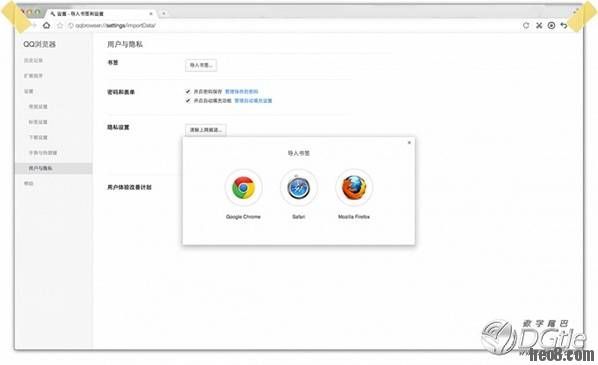
# O' \/ v/ `+ {1 g 导入书签功能。QQ 浏览器会在第一次安装打开的时候自动导入 Chrome 的书签,用户也可以手动导入 Chrome 或者 Safari 的标签,都是一键完成,十分迅速。
* O& n1 E+ p0 D. V

7 ^: X C5 C/ i7 `3 p$ y1 r
9 ^& W$ b! _8 ^& Q8 o; k▲书签导入功能演示
D+ i3 M& @% ^2 q+ V) L+ }) M4 C3 J/ d' t. @- N1 f
除了这些功能,几乎 Chrome 具备的所有功能 QQ 浏览器也都具备:Chrome 网上应用商店、演示浏览模式、全屏浏览模式、隐身浏览模式(QQ浏览器中叫无痕浏览模式)、PDF在线预览、开发人员工具等等。
( x7 F5 {" f+ g5 W+ j# R* M$ ~# s
# D! N5 O1 i3 d& N8 n |
|
 |Archiver|手机版|小黑屋|吹友吧
( 京ICP备05078561号 )
|Archiver|手机版|小黑屋|吹友吧
( 京ICP备05078561号 )